8 Weeks No Code / Low Code Roadmap
No code/low code is a type of development platform that allows non-programmers to create applications with minimal effort, often using drag-and-drop tools and graphical user interfaces

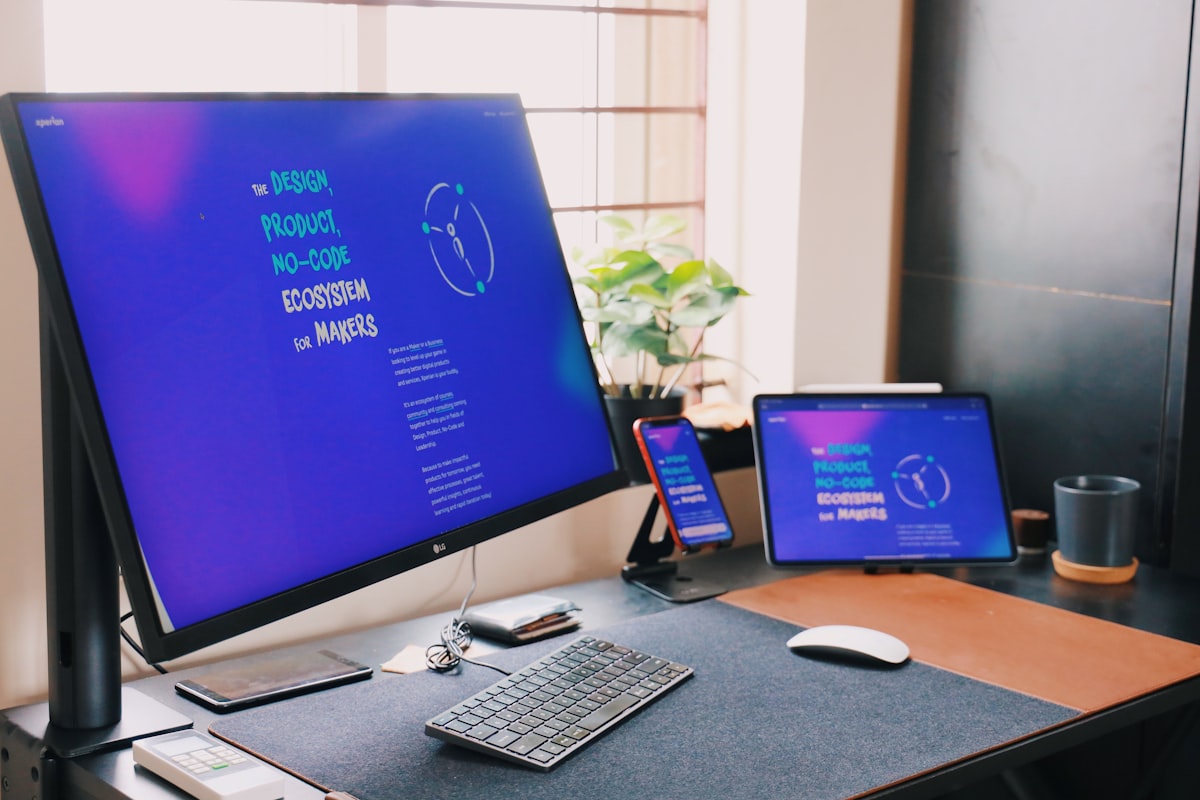
Framer is a design tool for creating interactive websites. It allows you to create prototypes and websites that are responsive and interactive, without having to write any code.
Week1: Introduction to Framer
- Learning the Basics
- Installation and setup
- Creating a new project
- Exploring the workspace
- Understanding layers and properties
- Adding and editing content
Week2: Copy and Paste from Figma
- Importing designs from Figma
- Syncing changes between Figma and Framer
- Utilising Framer's design components
- Workflow tips and best practices
Week3: Layout and Sizing
- Understanding layout options
- Managing constraints and positioning
- Working with grids and stacks
- Setting up auto-layout
- Resizing elements and managing responsive design
Week4: Breakpoints and Responsive Design
- Introduction to breakpoints
- Designing for different screen sizes
- Creating adaptive layouts
- Using media queries and conditional logic
- Previewing and testing responsive designs
Week5: CMS Basics
- Overview of content management systems
- Integrating Framer with CMS platforms
- Fetching and displaying dynamic content
- Managing data bindings and API connections
- Creating interactive prototypes with real data
Week6: Components with Interactions, Variants, and Variables
- Building interactive components
- Adding interactions and animations
- Creating reusable variants
- Working with variables and states
- Implementing user interactions and gestures
Week7: Building Your First Portfolio with Framer
- Planning your portfolio design
- Creating the portfolio layout and structure
- Adding and styling portfolio content
- Implementing interactive elements and animations
- Optimising the portfolio for different devices and breakpoints
- Testing and refining the portfolio design
Week8: Training Recap
- Recap of key concepts and features
- Further learning resources
- Final thoughts on using Framer for design and prototyping
Next: Project Development